受講生の声 - 赤羽 海飛 さん

赤羽 海飛 さん
薬学部 薬学科 2年(2023年度)
2年前期 プログラミング発展A 受講
”自分の主専攻である「薬学」において薬の情報を使用者に効果的に伝える術を身につけたい”
受講する前の印象
副専攻(AI 活用エキスパートコース)の科目を受講していく中で、自分の周りには膨大な情報が溢れている事に気がつきました。それにも関わらず、殆どのメディアはユーザーが求めた情報に簡単にアクセスできるように設計され、効果的に伝わるようにデザインされていると感じていました。そんな背景から「メディアデザイン」の授業には情報の可視化について学べるという印象を持ちました。自分の主専攻である「薬学」において薬の情報を使用者に効果的に伝える術を身につけたいと考え「メディアデザイン」を履修しました。授業を受けるにあたって特別に準備したことなどはありませんでした。
授業で体験したこと
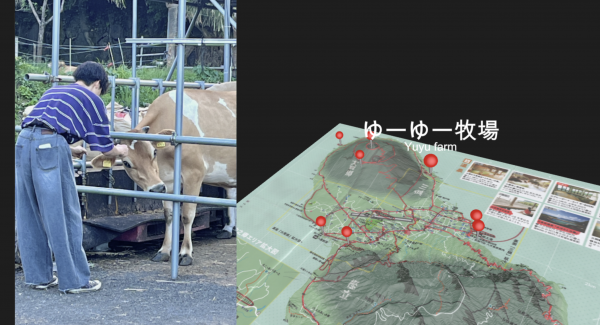
授業では、PLAYCANVASというゲームエンジンを使って情報を 3D 空間で可視化する方法を学習していきました。ミニプロジェクトでは「 3D 旅行記録」というテーマで 、自分が実際に旅行した八丈島のパンフレットと国土地理院のサイトにある3D 地形データを使って、旅行記録に簡単にアクセスできる作品を完成させました。
授業で苦労したこと
授業を受けてみて苦労した点は、「JavaScript 」というプログラミング言語を使用しないと PLAYCANVAS 内で物体(エンティティ)にプログラムを追加できない点です。 3D空間に物体を置くだけならプログラムを用意しなくていいものの、情報をわかりやすく可視化するためには物体の表示切り替えとその向きの変更、カメラの移動などが必要であり、コードを書くのにかなり苦労しました。自分は「JavaScript」を使うのは初めてだったので一から勉強し、先生方やSAの方に助けていただきながら何度もトライアンドエラーを繰り返してコードを書きました。
またとにかく情報だけを詰め込むのではなく、思わず見返したくなるようなデザイン、UI や U X を損なわないように努力しました。

作成した3D旅行記録

ミニプロジェクトで作成したコード
授業で学んだことを所属学科での学びにどのように活かすか
ユーザーが情報にどうアクセスするか、どうすればユーザーが直感的に理解できるか、デザインとその動きがどう可視化に繋がるかを意識しながらミニプロジェクトを進めました。自分の所属学科の「薬学」において薬の情報を使用者に効果的に伝えるためには、この意識がとても大事になってくると思いました。
これから授業を受ける方へ
「メディアデザイン」と言われて何を学べるのかピンと来ない人も多いと思います。この授業では身の回りに溢れる情報が、僕達ユーザーが扱いやすいようにどう工夫されているかについて学ぶ事ができ、実際にゲームエンジンでゲームを作成するために何が必要になってくるかを学ぶことができます。 3D空間で何かを作成する事に興味がある人や、"動きのある”情報の可視化を学びたい人にはとてもいい体験になると思います。「 JavaScript 」が使えなくても先生方や SA の方が支えてくれます。この科目の受講を機に身の回りに溢れる情報について是非目を向けてみてほしいです。